Beginning with TypeScript
Let’s walk through with an example
let myname:string
In the above code myname variable is given a type string now what does this signify , this makes sure that myname variable can only be assigned with string value only .
From this we can understand that in TypeScript we can make a variable type specific therefore it reduces the possibility of getting type error because TypeScript catches bugs when we make mistakes in our code .
Here TypeScript compiler warn us at runtime that number value can not be assigned to a string type variable But is it only limited to type checking I guess we are interpreting TypeScript too soon , so the type checker has the ability to check which property can be accessed by a specific variable let me show this with an example
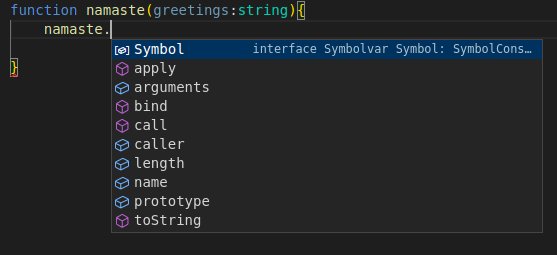
In the above screenshot it can be clearly observed that greetings argument in function namaste is of…